
サーバを契約し、Wordpressに登録したはいいものの、Wordpressの投稿画面には
様々な機能が搭載されています。
ブロックという単語にすら「???」が頭に浮かび、途方にくれるのではないでしょうか。
ブロックとは各コンテンツ(テキストや画像など)をまとめる単位のことで、
投稿編集画面はこのブロックを組み合わせて記事を構成していきます。
そこで、WordPressデビューしたての初心者が、基本的なブログ投稿ができるように、
一緒にWordpressの基本的な操作方法や用語を学んでいきましょう。
※本記事で紹介している情報は執筆時点( WordPress 6.7.2 )のものです。閲覧時点で変更になっている場合があります。また、ご利用の環境によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
この記事の目的
WordPressの初期設定をなんとか済ませた後、いざブログ投稿をしようと思っても、
どのように操作すればよいかわからない。
そんなブロックエディターを始めて操作する人のために、初心者用としてなるべく画像をつけて解説しています。
ブロックエディターとはWordpress5.0から採用された新しいエディターのことで、本記事ではわかりやすいよう「編集画面」として紹介しています。
編集画面の機能紹介
編集画面の表示方法
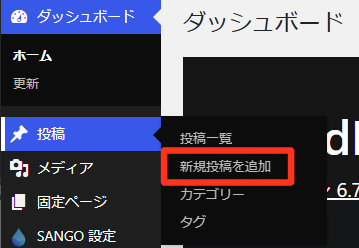
編集画面を表示するためには、Wordpressのダッシュボード画面左サイドバーにある、
「投稿」>「新規投稿を追加」を選択すると編集画面のページを表示することができます。

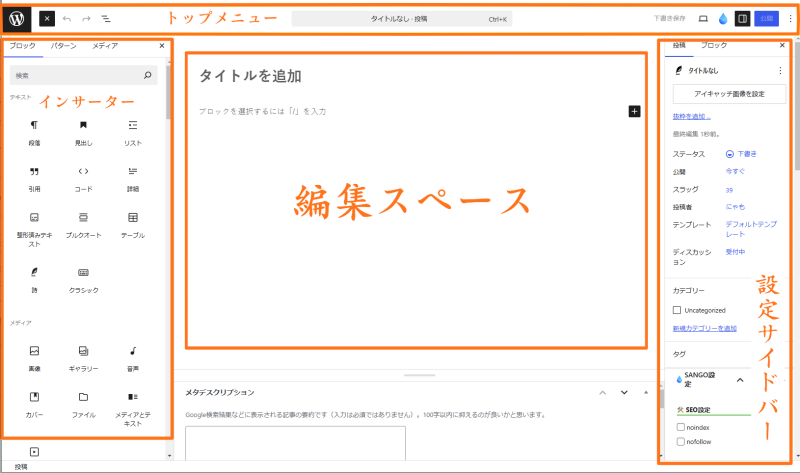
「新規投稿を追加」を選択すると下の画像のような編集画面が表示されます。
一つずつ機能を紹介していきますので、自分のペースでジックリ学習していきましょう。

編集画面左にあるサイドバーは、ブロックを追加するのことができるサイドバーで、「インサーター」と呼びます。編集画面の左上にある+ボタンを押すことで表示できます。

※編集画面を初めて開いた状態ではインサーターは非表示となっています。
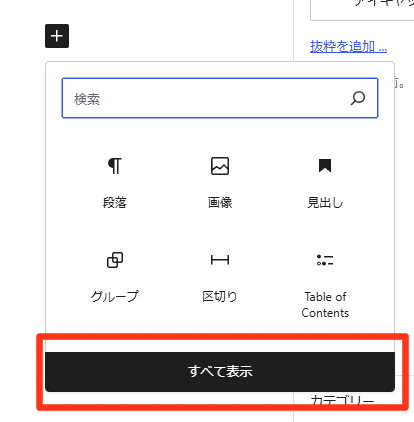
また、編集スペースの右側の+ボタンを押すことで表示される
小窓(上の画像)の「すべて表示」を選択で表示することもできます。
トップメニューの機能解説
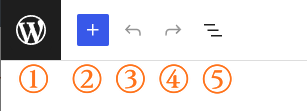
トップメニューのボタンは左右分かれていますので、それぞれ画像を見ながら確認していきましょう。
まずは右側について説明します。
トップメニュー(右側)

① WordPressの「ロゴマーク」をクリックすると、投稿一覧画面へ戻ります。
②「+」ボタン(ブロックインサーター)をクリックすると、インサーターを表示、非表示にできます。ブロックを追加する際に使用します。
③ 「左矢印」ボタンをクリックすると、1つ前の操作へ戻ります。
※現在編集操作を何もしていなければ、グレーアウト(画像の状態)されてクリックできません。
④ 「右矢印」ボタンをクリックすると、1つ後の操作へ進みます。
※現在が最後の操作であればグレーアウト(画像の状態)されてクリックできません。
⑤ 階段三本線にマウスのカーソルを合わせると(ドキュメント外観)と表示されます。新しい単語が出てきたましたね。詳しく説明します。
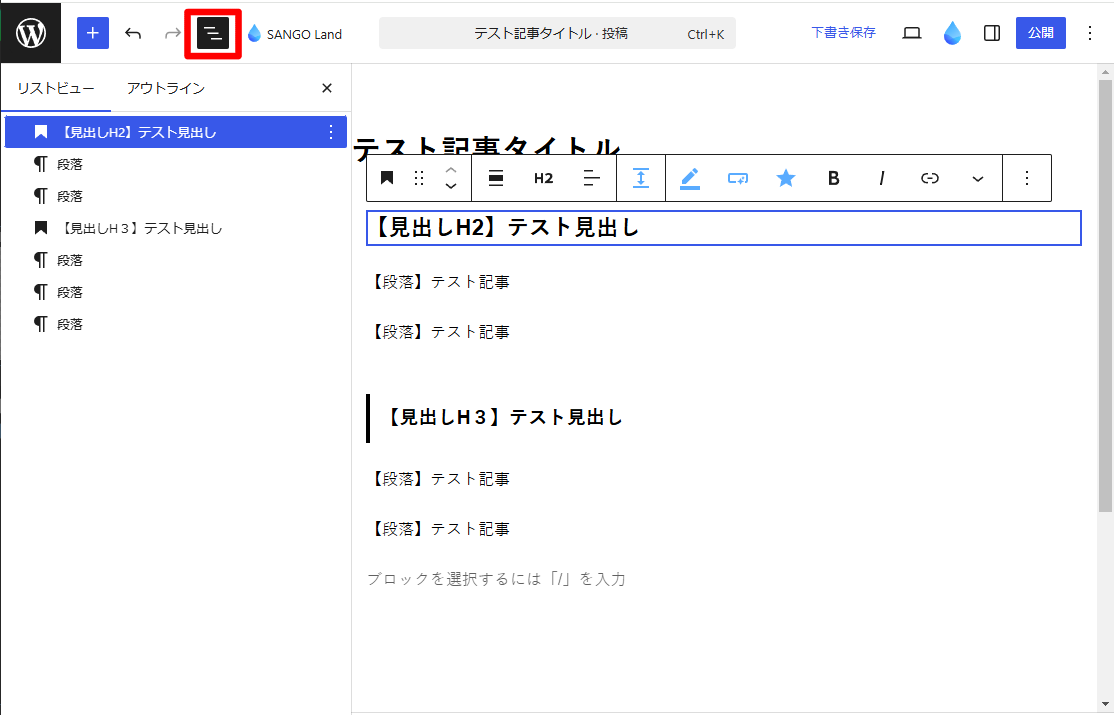
リストビュー

上の画像は説明用に「見出し」と「段落」のみでブロックを配置したテスト記事の画面です。
「ドキュメント外観」(上の画像の赤枠)ボタンをクリックすると左サイドバーが表示され、それぞれ「リストビュー」タブと「アウトライン」タブが表示されています。
※画像ではリストビュータブの内容が表示されています。
リストビューとは、編集スペースで使用されているブロックを階層構造で一覧表示できる機能のことです。
上の画像は、右側の「【見出しH2】テスト見出し」を選択し、青色でハイライトされているところに、マウスカーソルを合わせた状態で画面キャプチャーした画像です。
リストビュー内のブロック(段落、見出し等)にマウスカーソルを合わせていると、左の編集スペース上の対応したブロックが、上の画像のように青枠で囲まれ、視覚的にどの位置のブロックなのかを瞬時に把握できます。
アウトライン
続いてはアウトラインです。リストビューの右側のタブをクリックすると表示されます。

アウトラインとは、ブログ記事やページの構造を視覚的に表現する機能です。コンテンツの階層構造を明確にし、記事の作成や編集を効率化するために役立ちます。
アウトラインの主な特徴
- 構造の可視化: 記事全体の骨組みを一目で確認できます。
- SEOの向上: 適切なアウトライン構造は、検索エンジンがコンテンツを正確に理解するのに役立ちます。
- 編集作業の効率化: アウトラインを使用することで、記事の構成を簡単に把握し、必要に応じて調整できます。
アウトラインを効果的に活用することで、記事の構成が明確になり、読者にとっても理解しやすいコンテンツを作成できます。また、SEO面でも有利に働くため、WordPressユーザーにとって重要な機能になります。
トップメニュー(左側)

①「下書き保存」ボタンをクリックすると、現在編集している状態を下書き保存します。
※ブロックエディターでは10秒ごとに自動保存されます。
② プレビューボタンで、クリックすると、デスクトップ・タブレット・モバイルの表示切替ができます。また、新しいタブで現在編集している記事の状態を確認することができます。
③ 設定サイドバーです。クリックすると設定サイドバーを表示・非表示を切り替えられます。
④公開ボタンをクリックすると、記事を公開できます。
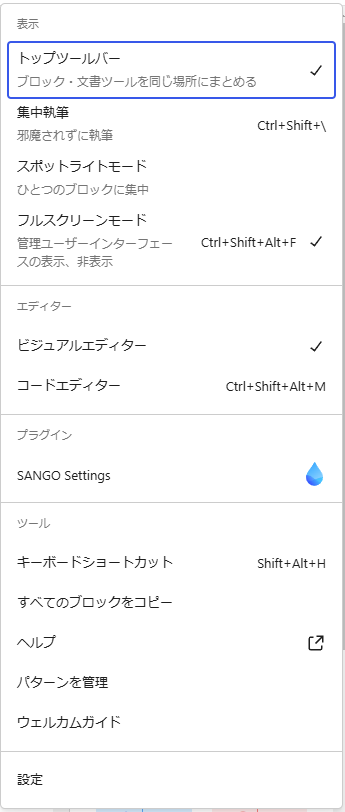
⑤縦の三点リーダーは「オプション」ボタンです。クリックすると編集画面のオプションが表示されます。
- トップツールバーにチェックを入れると、ドキュメント外観の横に選択中のブロックツールが表示されます。
- 集中執筆にチェックを入れると、トップツールバー・設定サイドバーが非表示になります。画面上部にマウスカーソルを移動させると自動で表示されます。
- スポットライトモードにチェックを入れると、選択中のブロック以外半透明になり、現在のブロックに集中して作業ができます。
- フルスクリーンモードはデフォルトでチェックが入っていますが、外すとWordpressの管理画面のサイドバーが右側に表示されるようになります。
- ビジュアルエディターは現在編集しているブロックエディターの状態です。
- コードエディターはHTMLコードを表示し、直接コードを編集することができます。(上級者向け)
- プラグインは現在設定しているテーマの設定が表示されます。
- ツールの項目はそれぞれ記載されている内容を実行できます。

編集スペースの機能解説
トップメニューだけでも機能が沢山あって、覚えるのはすぐには難しいかもしれません。
ですが、本記事の内容を実践し、ブロック配置・編集していく間に少しずつ覚えて行けますので頑張ってください。
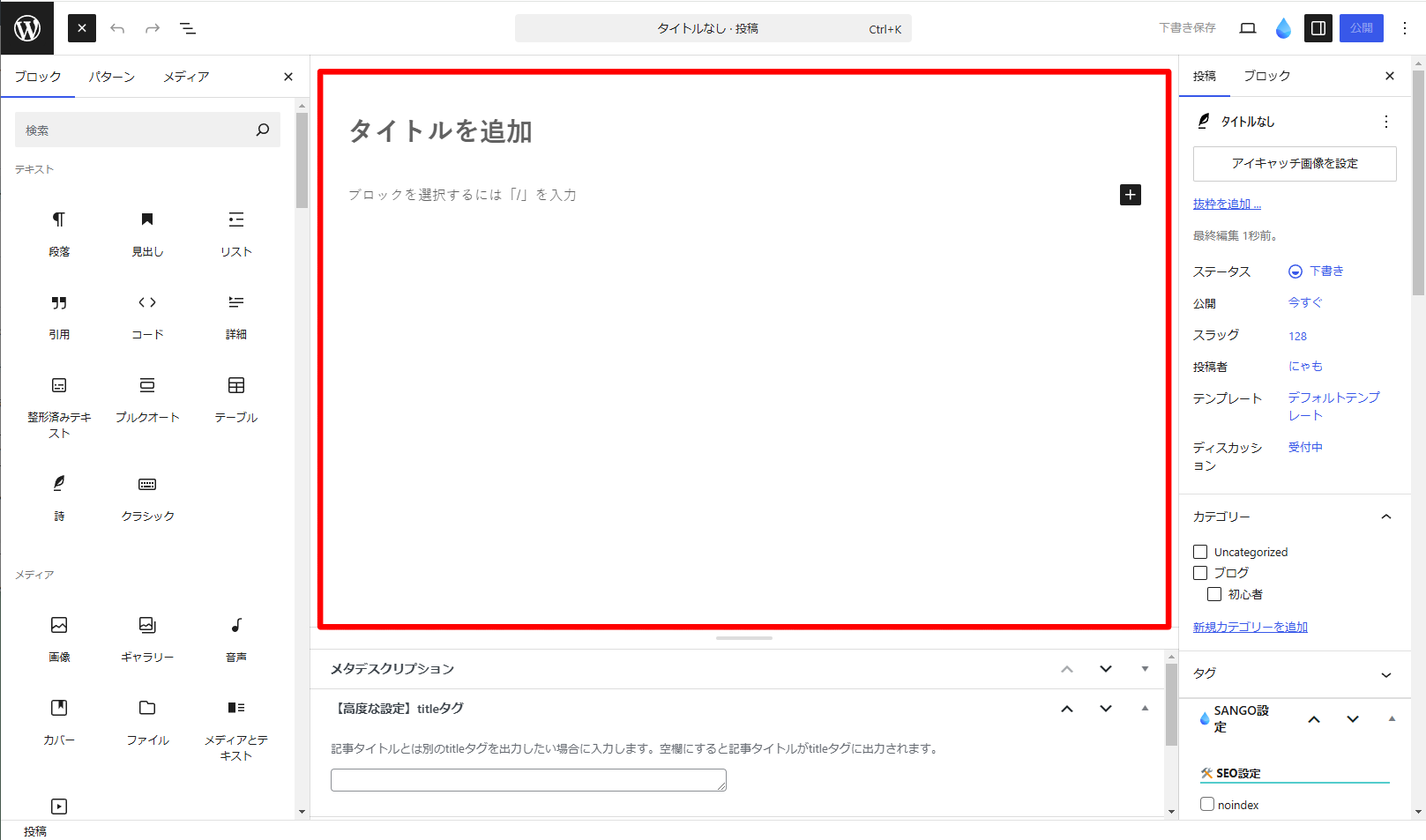
次は、メインの編集スペースの説明です。

上の画像の赤枠で囲われた部分に、ブロックを配置して記事を書いていきます。
ブロックの種類については後程説明します。
画像の中には「タイトルを追加」と「ブロックを選択するには「/」を入力」と書かれてる部分があります。
これが初期状態(何も設定していない場合)となります。
各文字が書かれている場所をクリックすると入力カーソルがでますので、文字が入力できます。
この文字が入力できる部分がブロックという単位となります。
何も入力していない状態でEnterキーを押した場合、入力カーソルが次の行へ移りますが、同じブロック内で改行されたわけではなく、次の新しいブロックが配置されたということになります。

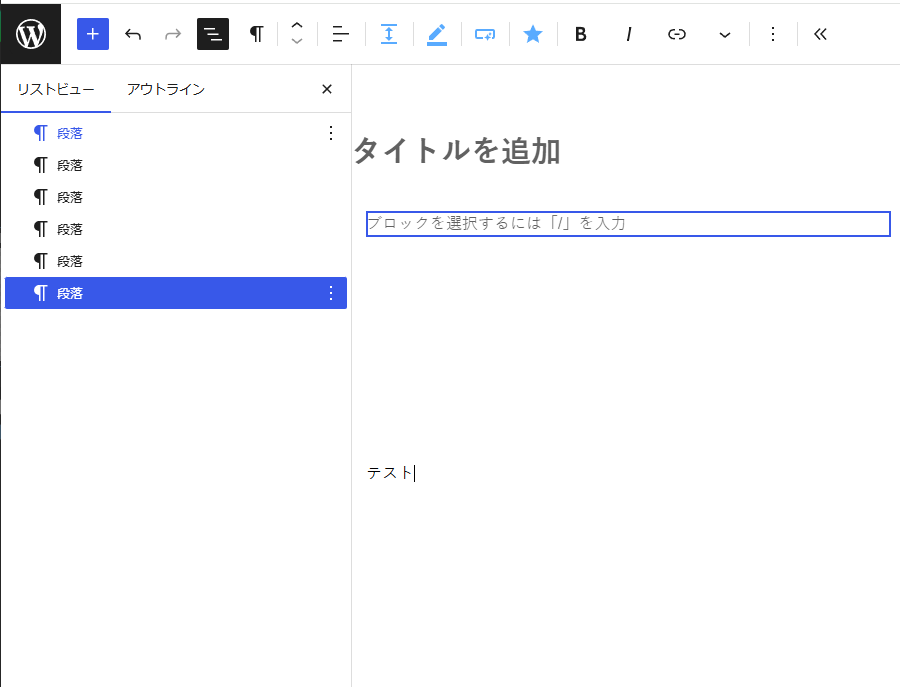
リストビューで確認するとよくわかると思います。
テストと入力している部分が、リストビューで選択されているため、青色でハイライトされているのがわかると思います。
しかし、リストビューには沢山の段落ブロックが存在しています。
同じブロック内で改行する場合は、Shiftを押しながらEnterを押すと、きちんと改行できます。
インサーターの機能解説
インサーターを表示する方法は上のコラムを参照してください。
インサーターは初期状態では3つのタブが表示されています。編集スペースにブロックを追加・選択するときに役立ちます。



上記の3枚の画像はブロックタブ内に表示されている内容の例です。インサーター内でスクロールすることで使用できるブロックを確認できます。
ブロックの種類については後程解説します。
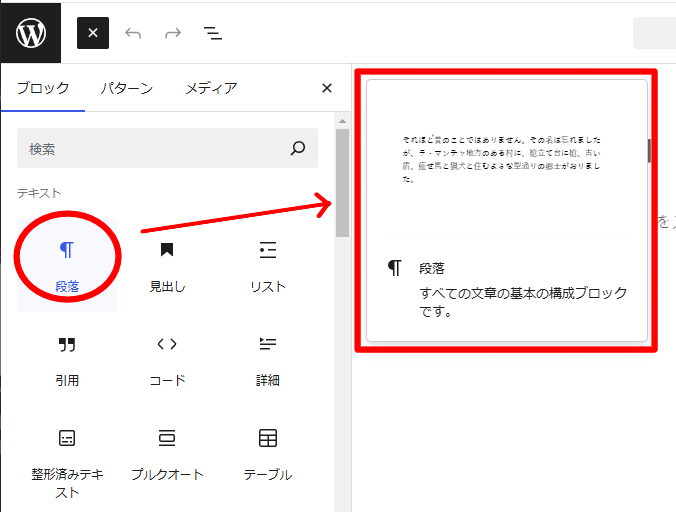
各ブロックのアイコンにマウスカーソルを合わせると詳細が表示され(下の画像)、種類によってはプレビューも表示されます。使用したいブロックアイコンをクリックすることで、編集スペースにブロックを追加できます。

インサイトバーないのタブの下にある検索窓にブロック名を入力することで使用したいブロックを探すこともできます。

インサーターにはブロックタブの他に、パターン、メディアとありますが、Wordpressを触り初めたばかりの皆さんはまだ使いこなすのが難しい部分ですので、今は言葉とそういう機能があるといった程度で構いません。
- パターンというのは、スタイリングしたブロックや、複数のブロックを組み合わせて構成したものを、1つのパーツとして扱うためのしくみのことで、自分でオリジナル作成できます。
具体的には普段の投稿に頻繁に使う構成をパターンとして登録して使用します。 - メディアタブには、「画像」、「Openverse」など表示されています。画像は自分のアップロードした画像、ライブラリに保管されている画像が確認できます。
OpenverseはWordpressで利用できる、オープンライセンスの画像や音声ファイルの検索エンジンのことです。
クリエイティブ・コモンズ(CC)の許諾済みやパブリックドメインのコンテンツに無料でアクセスできるのが特徴です。
実際にブログの記事投稿や編集作業に慣れてきてから必要に応じて、徐々に活用していけばいいと思います。
ブロックの種類
ブロック自体の種類はとても多くの種類が存在します。
あまりにも種類があるので、1つ1つ解説しても覚えきれないと思います。
まずはよく使用するブロックを3つ紹介したいと思います。
機会がありましたら、他のブロックも紹介したいと思います。
段落ブロック
「段落」ブロックは、通常の文字を入力するためのもっとも基本的なブロックです。

ダッシュボードの「新規投稿を追加」から、編集画面を初めて開いた状態では、編集スペースの1番目には「タイトル」があり、2番目には「段落」が1つある状態です。
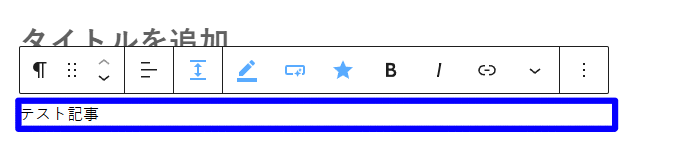
初期状態から、段落ブロックに「テスト記事」と記載した状態が上の画像となります。青枠で囲まれている箇所が段落ブロックです。
編集画面上で、タイトルブロックは新しく追加できません。タイトルは1つでよいのですから当然ですね。
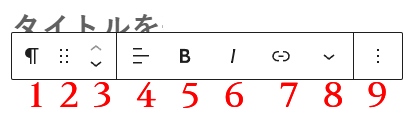
実際に「段落」ブロックに文字を入力してみると、テキストの上にブロックツールバーが表示されます。

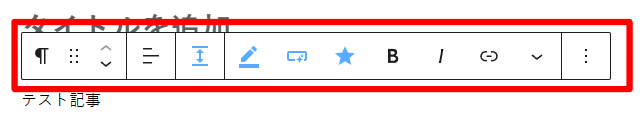
段落ブロック内に、「テスト記事」と入力した状態が上の画像です。赤枠で囲われた部分が「段落」のブロックツールバーです。ブロックツールバー内の内容を1つずつ見ていきましょう。

1 ブロックタイプを変更できます。また、スタイルを変更することもできます。
(段落ブロックを見出しなどの他のブロックにも変更できます。)
2 マウスでドラッグ&ドロップし、現在選択しているブロックを別の位置に変更することができます。
3 ブロックを上下に移動することができます。
(1回ボタンを押すごとに上下に1つずつ移動できます。)
4 テキストの配置を変更できます。(テキストを左寄せ、中央寄せ、右寄せに変更できます。)
5 文字を太字にします。
6 文字をイタリックのスタイルにします。
7 選択された文字にリンクを設定できます。
8 隠れている設定を表示します。※1
9 オプションを表示します。※2
※1 細かい設定ですので、必要に応じて覚えていきましょう。はじめは覚えていなくても記事を作成できます。
※2 コピーや削除、グループ化などのオプションがあります。興味があればボタンを押して確認してみましょう。
見出しブロック
続いて、見出しブロックです。
見出しブロックとは、記事に「見出し」を追加する際に使用するブロックです。

見出しブロックは通常の段落ブロックの文字よりも目立たせて表示できます。

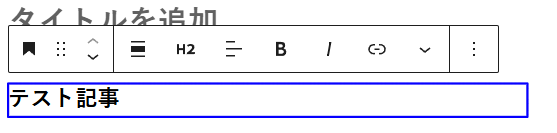
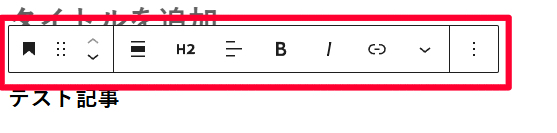
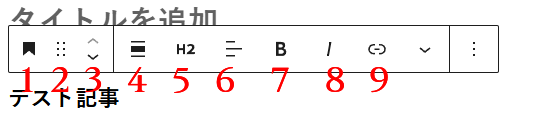
見出しブロック内に、「テスト記事」と入力した状態が上の画像です。赤枠で囲われた部分が「見出し」のブロックツールバーです。段落の説明とかぶる内容がありますので、一部省略しています。

1 段落ブロック同様、ブロックタイプを変更できます。
2 段落ブロック同様、マウスでドラッグ&ドロップし、
ブロックを別の位置に変更することができます。
3 段落ブロック同様、ブロックを上下に移動することができます。
4 見出しの配置を変更できます。 (テーマが対応している場合は、幅広、全幅のオプションが使用できます。)
5 見出しのレベルを変更できます。 (H1~H6の見出しレベルタグがあります。)
6 テキストの配置を変更できます。(テキストを左寄せ、中央寄せ、右寄せに変更できます。)
7 文字を太字にします。
8 文字をイタリックのスタイルにします。
9 選択された文字にリンクを設定できます。
見出しには6つのレベルの階層があり、重要度によって使い分け、コンテンツに順序を付けます。
最も重要な見出しはのH1で一番下の見出しはH6です。
H1の見出しは検索エンジン最適化を確実にするページタイトルとして使用します。ですので普段記事内で使用するレベルは、H2~H6の5つとなります。
画像ブロック
最後は画像ブロックです。
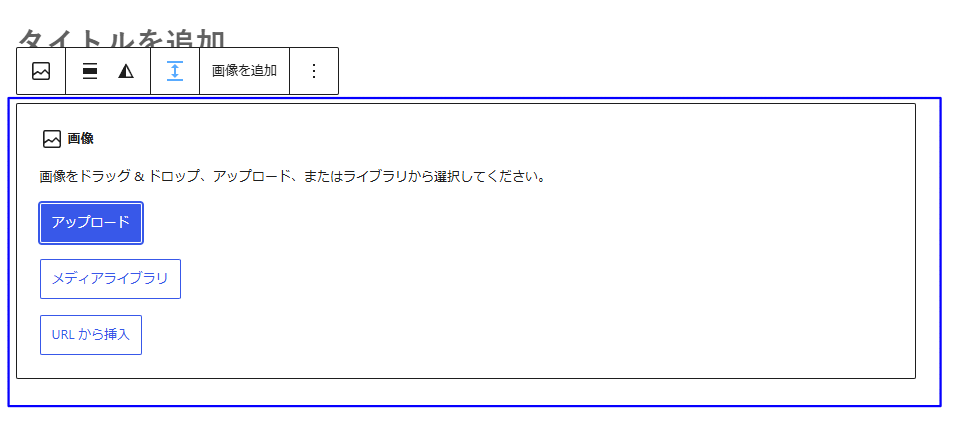
前の2つのブロックとは異なり、文字ではなく画像を配置することができるブロックです。下の画像の青枠は画像ブロックを配置し画像はまだ選択していない状態のものです。

画像の配置は、「画像ブロック」に表示したい画像を「ドラッグ&ドロップ」するか、「メディアライブラリ」から選択するか、新しく「アップロード」して選択するかを自由に選べます。

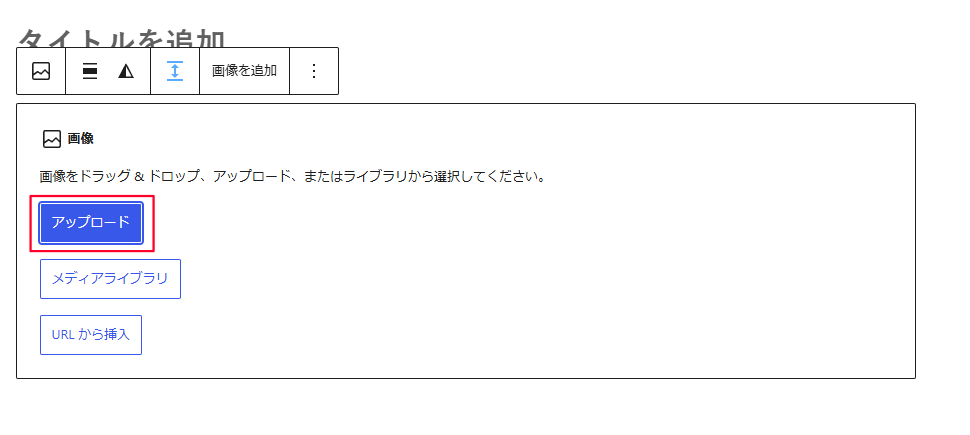
今回はアップロードして画像を配置してみます。
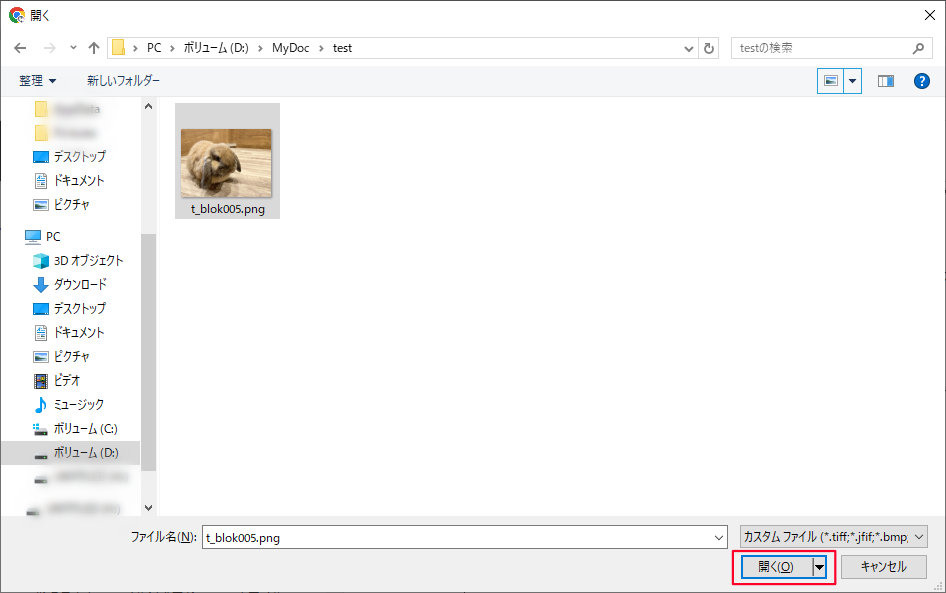
アップロードボタンを押すと、左下の画像のようにファイルアップロードの選択画面が出てきますので、配置したい画像を選択して「開く(O)」を押します。


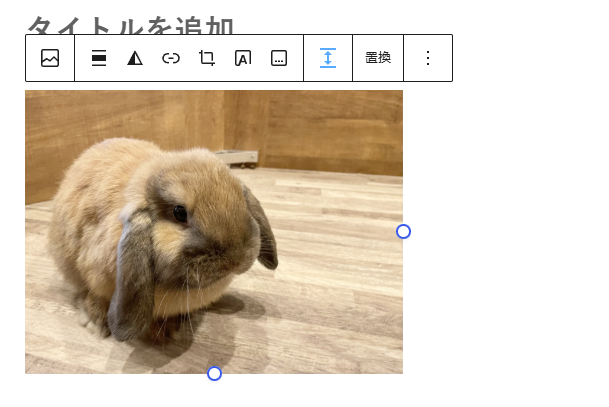
これで無事に画像が表示されました。アップロードした画像は、メディアライブラリに保存されています。
投稿に必要な画像を事前にアップロードしておけば、メディアライブラリから選ぶだけで画像を配置できます。

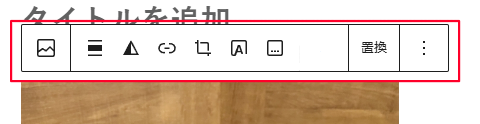
赤枠で囲われた部分が「画像」のブロックツールバーです。他のブロックツールバーの説明とかぶる内容がありますので、一部省略しています。
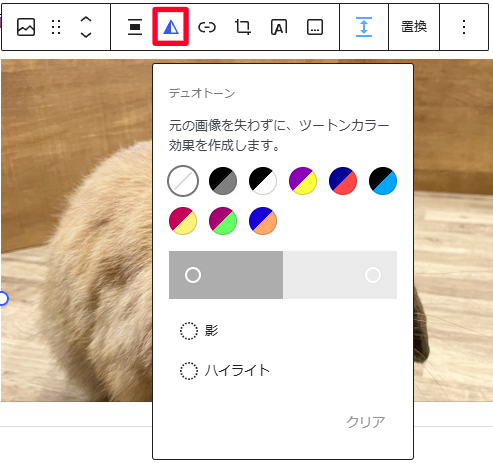
三角のボタンはデュオトーンフィルターの設定ができます。


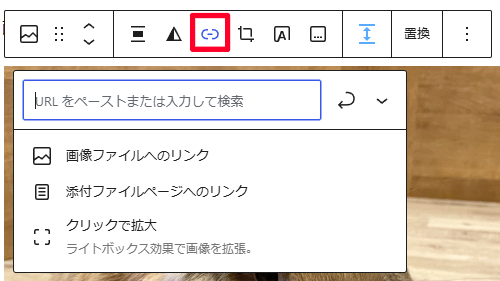
画像をクリックした際の設定ができます。
・画像ファイルをリンクとして設定
・添付ファイルページへのリンク
・クリックした際に大きい画像を表示
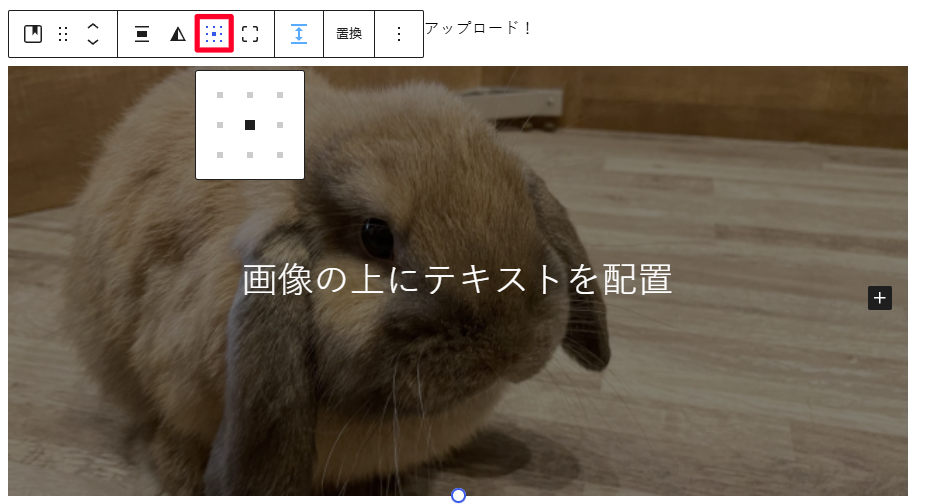
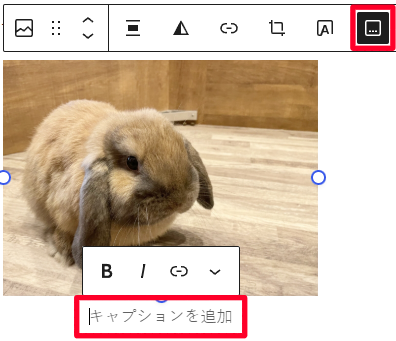
下の画像の赤枠をクリックすると画像の上に文字を入力することができます。

黒と灰色の四角の点をクリックすると画像の上に表示する文字の位置を変更できます。

画像右上の赤枠をクリックすると、画像下の赤枠の部分に説明文(キャプション)を設定できます。

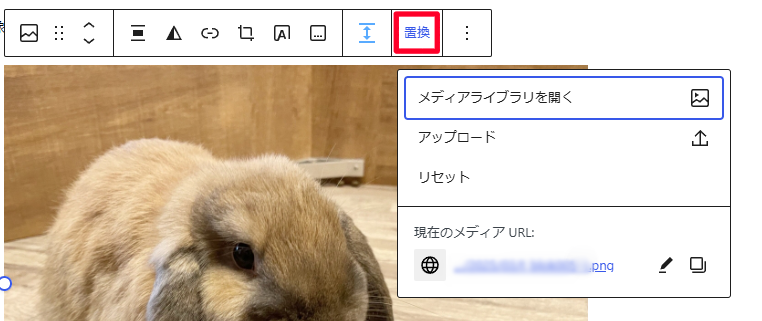
置換ボタンは、画像ブロックに設定した画像を別の画像に差し替えることができます。メディアライブラリ、アップロードのいずれかから変更できます。また、リセットで画像を取り除くことができます。
投稿の方法
ここまで学習された方でしたら、編集画面の使い方はお判りいただけたのではないでしょうか?
あとは記事を作成して、投稿するだけです。あともう少し頑張りましょう。
STEP.1 記事の編集画面を開く
ダッシュボードのサイドメニューから、「投稿」>「新規投稿を追加」を選択します。
STEP.2 記事のタイトルを書く
編集画面が表示されました。それでは「タイトルを追加」と表示されているところに記事のタイトルを書いてみましょう。
実際に記事を執筆する際は、内容が決まってから、後でタイトルを入力しても問題はありません。
タイトルは、読者に記事の価値を知ってもらう上でとても重要なものです。しっかりと価値を感じられるように、読者に伝わるようなタイトルを考えましょう。
STEP.3 記事の本文を書く
段落を追加して、記事の本文を書いていきしょう。
書く内容がある程度決まっているのであれば、初めから最後までの箇条書きを書いて、後で補足事項や説明を足していくと、正しい構成を維持しやすくなり、作業が楽になります。
STEP.4 装飾を整える
本文を書き終えたら、次は装飾をして全体を整えていきましょう。
装飾をこだわり過ぎて、記事の投稿頻度が下がってしまわないよう注意しましょう。
しかし、まったく装飾をしていないと読みづらい記事になってしまいます。基本的な装飾ポイントを押さえて全体を整え、読みやすくなる工夫をしましょう。
STEP.5 画像を配置する
次に画像の配置をしましょう。
文字ばかりの記事ですと、読者を疲労させてしまったり、ブログから離脱させてしまう原因になります。
また、文章だけの解説だけだとわかりずらいものは、解説用の画像を配置することで、読者の読み解く疲労を軽減することもできます。
STEP.6 投稿前の詳細設定を確認する
ここまでで、記事の大部分は完成させることができました。
ここで、投稿前に詳細設定を行います。
設定サイドバーの投稿タブにある、アイキャッチ画像の設定。スラッグ(パーマリンク)の設定。カテゴリーの設定。タグの設定。これらの設定を行います。
アイキャッチ画像:記事のサムネイルになる画像のことです。
スラッグ:記事毎の個別のURLのことをパーマリンクと呼び、この記事のURLの最後の部分を設定します。半角英数字で書きましょう。
カテゴリー:初期設定では未分類となっていますので、書いた記事にあったカテゴリーを「新規カテゴリーを追加」で自分で作りましょう。基本的には1記事につき1カテゴリを設定します。
タグ:タグはその記事の関連キーワードのようなものですので、複数設定することにより、読者が欲しい情報が得られるよう手助けする役割があります。
STEP.7 公開する
ようやく、ここまでたどり着きましたね。お疲れ様です。
いよいよ公開となりますが、最後にもう一呼吸おいてください。
公開する前に、プレビュー画面で、公開した後にどのように表示されるか完成具合を確認します。
ブログは、スマホから見る読者が多いので、モバイルでどのように表示されるかも確認して、調整することをお勧めします。
トップメニューの一番右側の公開ボタンを押して、公開ボタンを押せば、晴れてブログの初投稿となります。
まだまだ細かな設定やブロックなどを説明しきれませんでしたが、これであなたもWordpressでブログ投稿ができるようになりました。
本記事はこれで終わりですので、「お疲れ様です」と言いたいところですが、ここからが本当の始まりです。
ひとりでも多くの方が、「届けたい人たち」に「より価値の高い情報」を発信していけるように応援しております。

